Edmyn
Crafting a visual identity and an intuitive interface for the MVP of a Saas startup.
About the project
I’ve always been curious about the startup ecosystem. Working on a project in the early stages of building an MVP allowed me to both learn and contribute my skills while collaborating closely with stakeholders.
+Brand Identity
+UI/UX Design

About Edmyn
Edmyn is an Ed-Tech startup offering a platform for educators to create and share learning materials like videos and quizzes. Students can access these resources, while educators track their progress seamlessly.

Understanding the brand
Through interviews with the co-founders, defining brand values and understanding the brand as if it were a real living person.
Shortlisting logo concepts and evaluating them based on the following criteria.
-Relevance to the brand values
-Applications across various mediums
-Uniqueness of the mark
-How easy it is to remember
-Position among its competitors


Designing the MVP for the startup's digital product
-
Beginning the process by outlining the key features for the MVP and eliminating the redundant features.
-
Creating scenario-based user flows with a certain goal for the users.


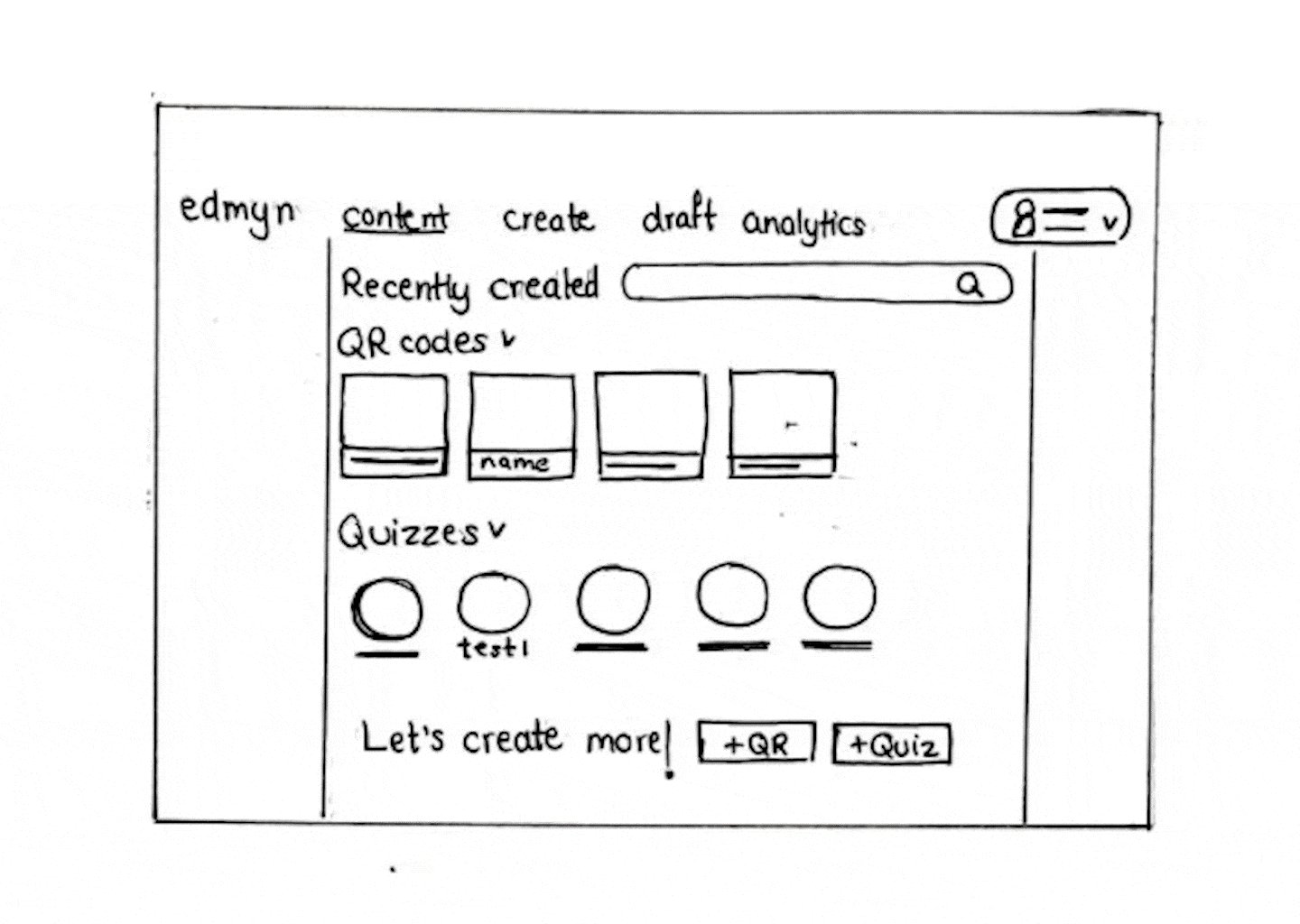
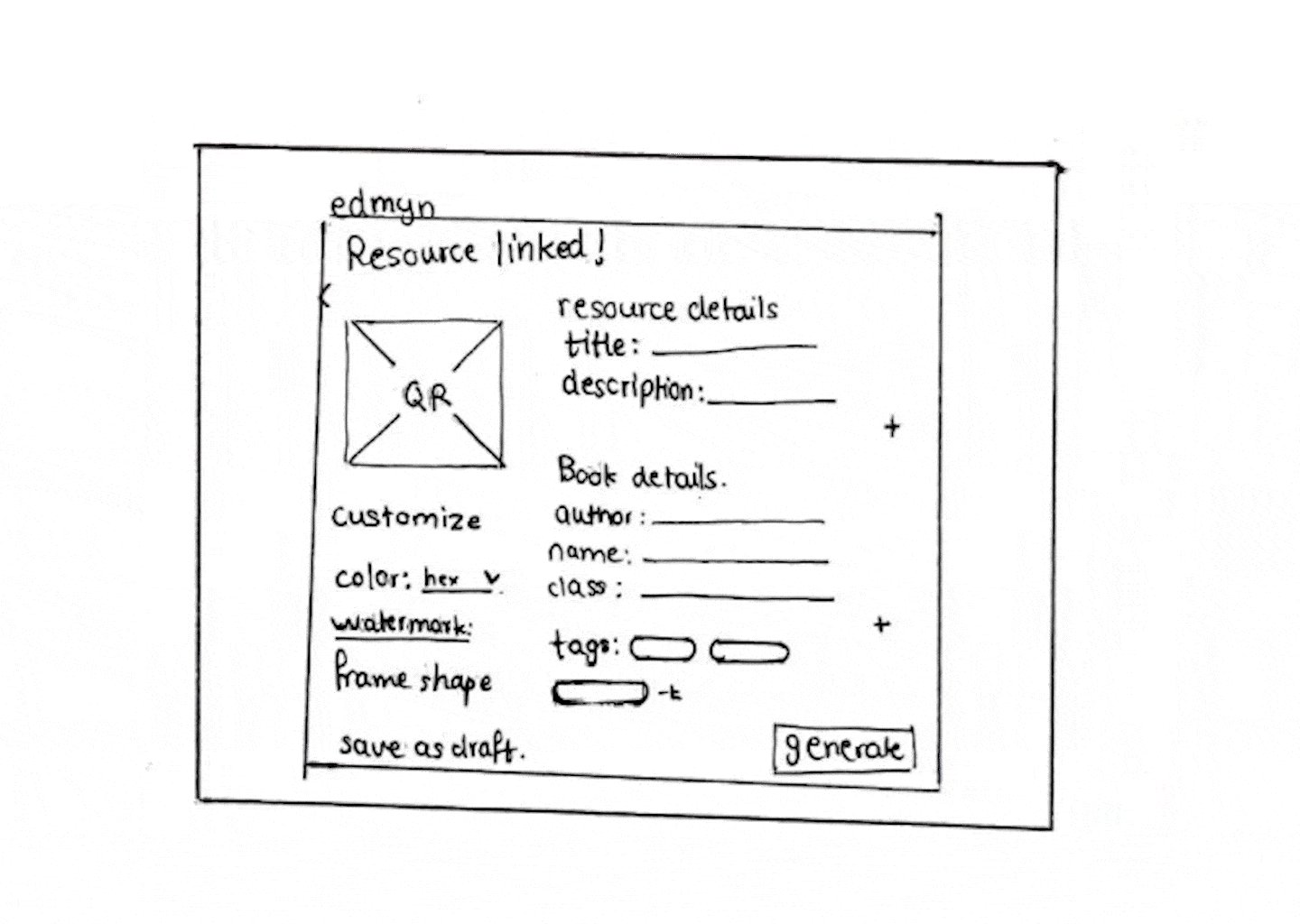
Wireframing
The paper wireframes allowed me to outline quickly the essential features and design a user path that could be tested for intuitive goal completion.
Insights from early user testing
While the features and user flow worked well, the medium didn’t align with user needs. Professors and tuition teachers preferred a web app over mobile, as they primarily work on computers.
They found it easier to create QR codes and quizzes and integrate them into their existing resources on a web platform.

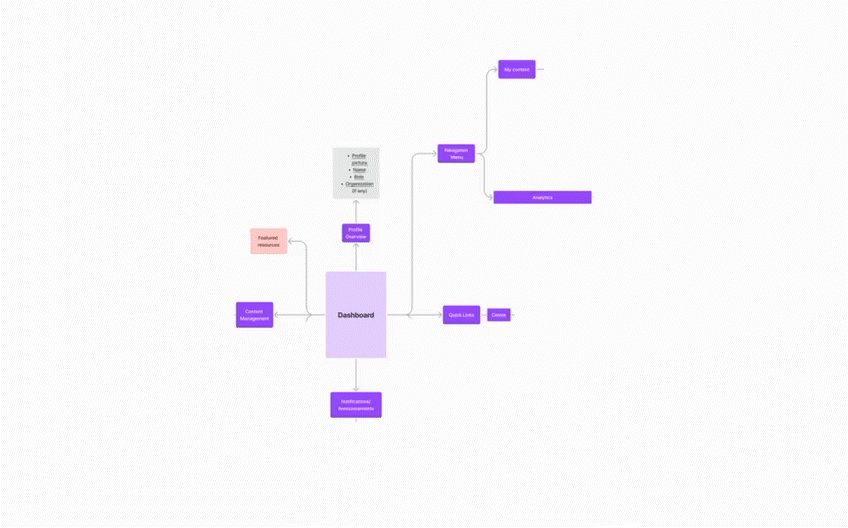
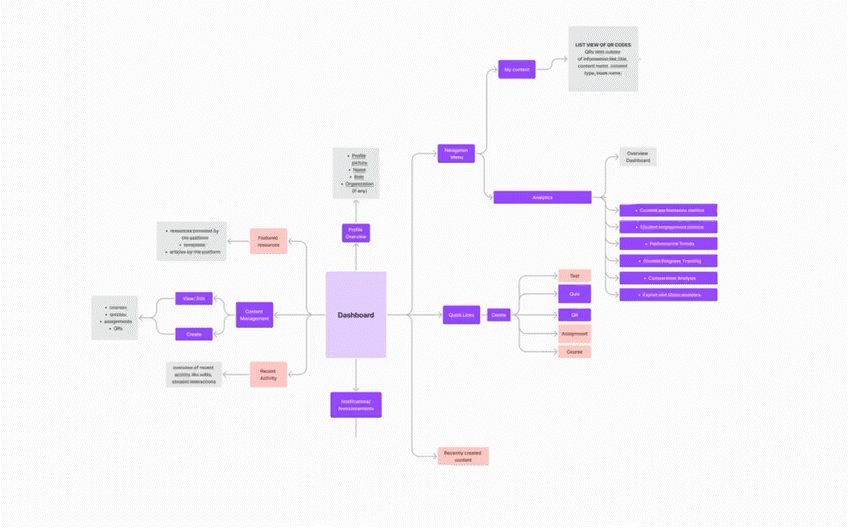
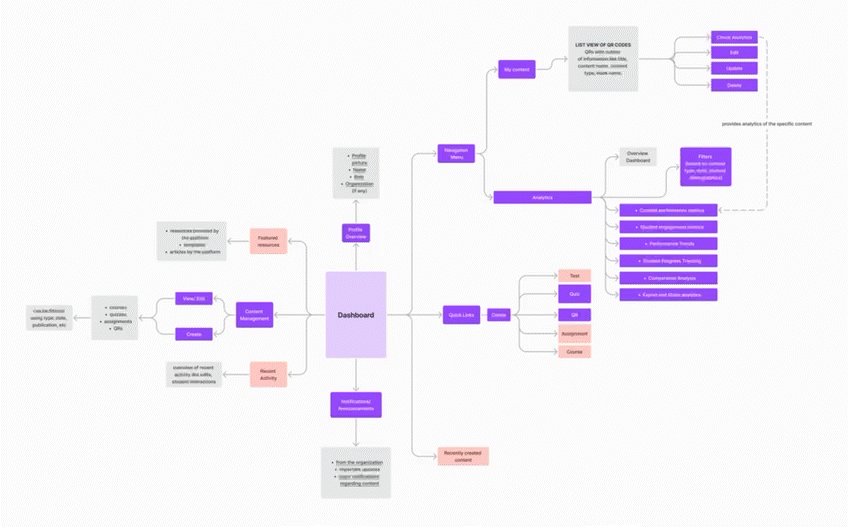
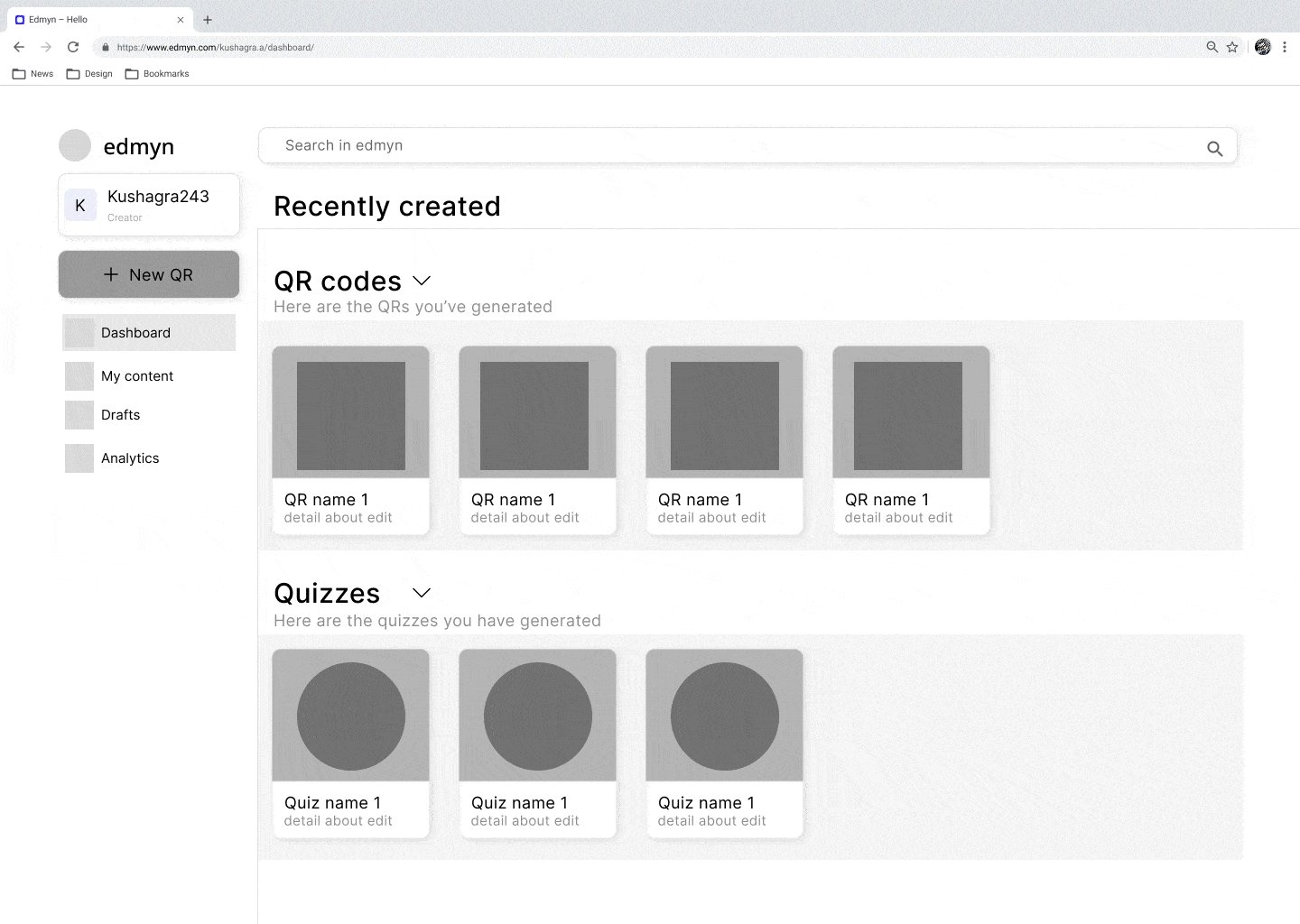
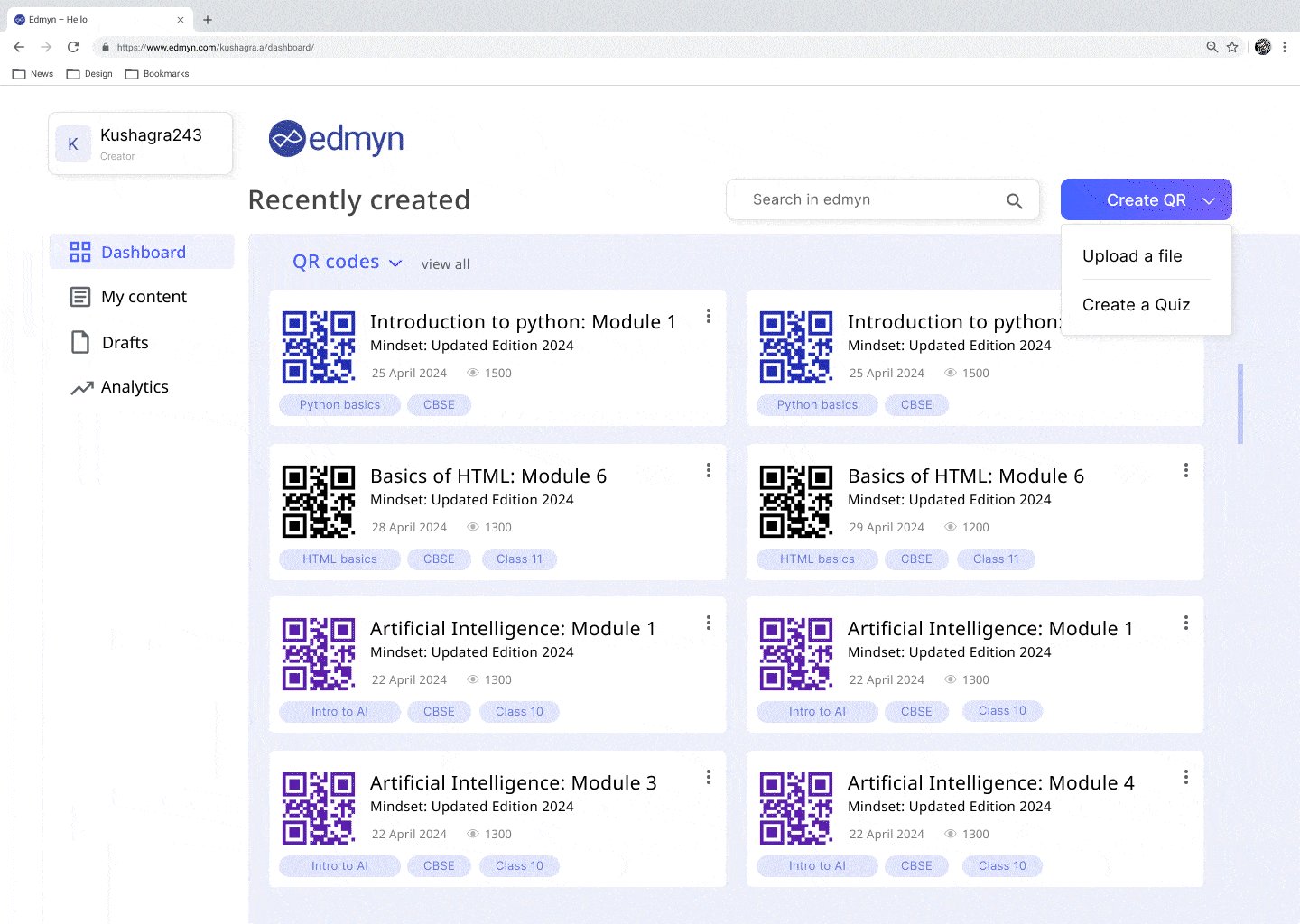
Designing the MVP web application
Prioritizing core features of the web app and making them intuitive.
Identifying redundancies that don’t align with the users and the requirements of the MVP.


Learnings from this project
This was my first time working on a real-life project and reflecting on the process and its execution these are some of the key learnings.
Iterative Design Process
Creating designs quickly based on user feedbacks and technical constraints within limited resources.
Prioritization
Since the project was an MVP, the focus was on delivering core features first. I learned to prioritize essential features and design elements, ensuring the user experience remained a priority.
In hindsight, I should have invested more time in mastering the finer details of a design system from the start, which would have saved significant time later on.
Understanding technicalitities first: